To round up the summer term our cohort was asked to each prepare a project presentation for the class, summarising our early thoughts and directions. My group met up to discuss the project, so we could do this in person.
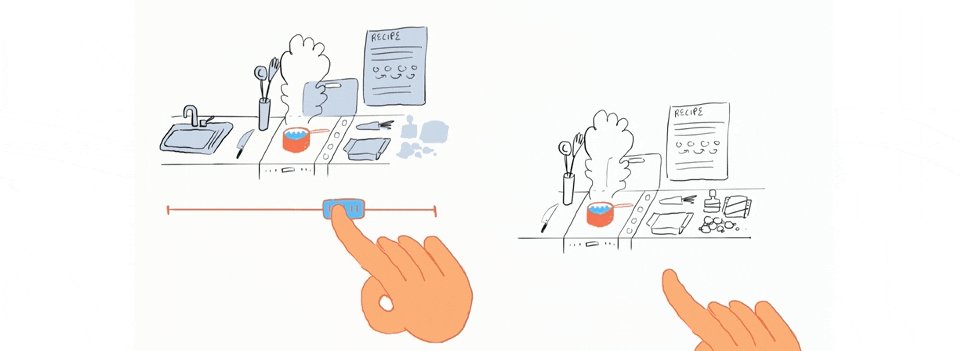
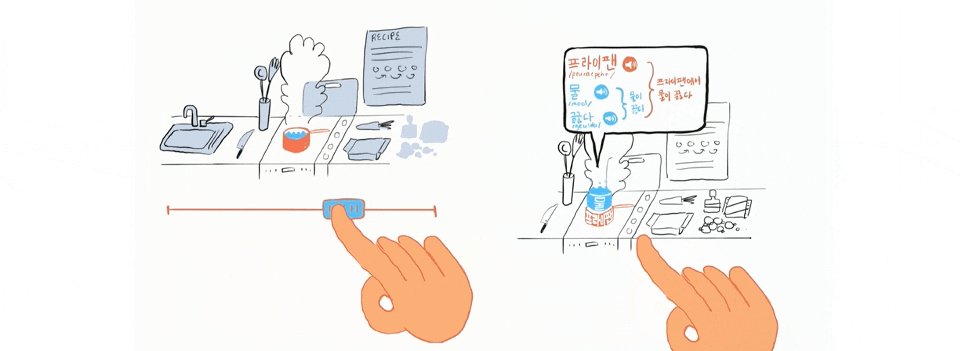
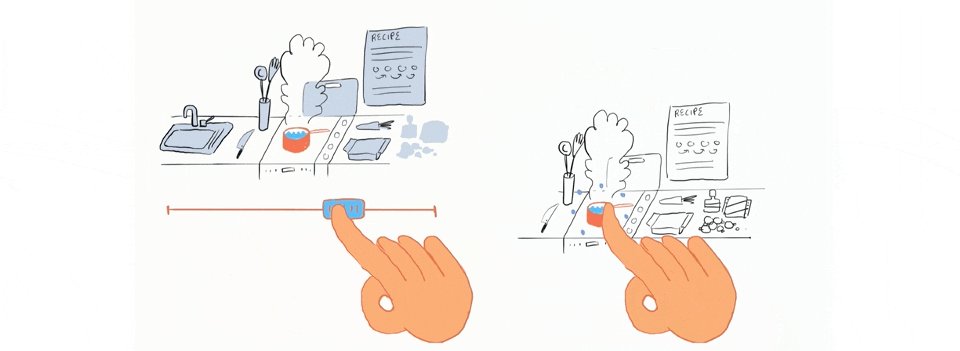
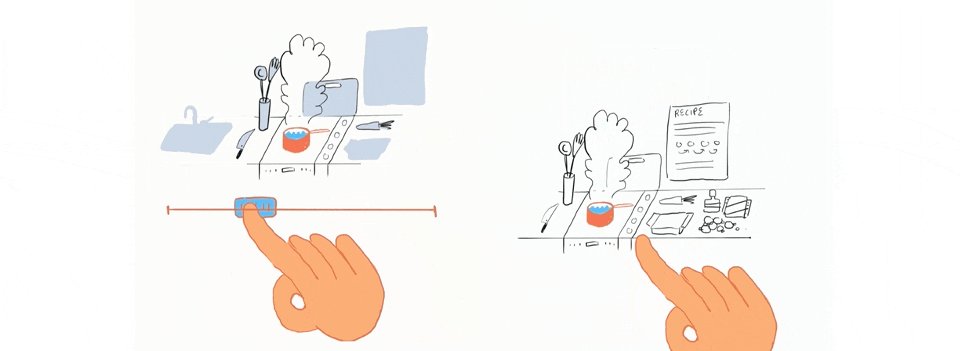
We decided to each create a basic animated gif of what we thought the direction would be. We fully expected these ideas to change as the project progresses but wanted to make something so we could better explain our ideas with visuals. Also, visualising our ideas at such an early stage helped us gain an understanding as a group of what we were each thinking.



As we went through our slides we explained that we are targeting those who travel abroad out of necessity, but end up struggling to learn the language of the country they live in — even after years of living in that country. We still need to refine this target audience though, as it is quite broad.
Our project is focused around creating a visual environment within which words and phrases would appear. The key here is that the environment (the setting that the word/conversation takes place in) provides the necessary visual contextual counterpart to the written words the users are learning: “Words and pictures have great powers to tell stories when creators fully exploit them both” (McCloud and Manning, 1998).
Finally, we added that we are also interested in motivation, and how we could explore maintaining levels of motivation during the study process. For now we are wondering how choosing your own context according to personal interests (e.g. tv shows, music, news…) could work in this regard, with plans to explore this further.
Feedback.
Our class had many insightful comments — some we expected, and many we didn’t.
We were asked several question relating to how we would evaluate the success of our project, especially when learning a language takes time. My group had discussed workshopping our ideas with participants so we could test what kind of visual context is most useful so we would know what to implement. This is easy to test, however it would be difficult to test long-term information retention as we don’t have the time to do this properly.
Thoughts.
The presentation feedback left us with a lot to think about. Specifically, how we would test our ideas. After some thought, we decided that since we do not have the time for developing and testing visual context for long-term memory, it would be better to focus on how we can communicate meaning quickly, visually.
>>> For my next post on the project, click here.
References.
- McCloud, S. and Manning, A.D., 1998. Understanding comics: The invisible art. IEEE Transactions on Professional Communications, 41(1)

